[Web] SPA, CORS
업데이트:
SPA(Single-Page Application)
사용자 상호작용에 의해 URL이 변경될 때 화면 전체의 로드없이 화면의 일부분만 동적으로 렌더링해 데스크탑 어플리케이션과 비슷한 유저경험을 제공한다. 화면에 표시되는 내용은 서버에서 처리하지 않고 브라우저를 통해 처리하게 된다.
- AJAX(Asynchronous JavaScript And XML)을 통해 HTML, CSS, Script와 같은 리소스들을 어플리케이션을 로드할 때 한 번 읽는다.
- 어플리케이션이 실행 중 일 때 JSON과 같은 데이터만을 읽어 관련된 화면을 변경시킨다.
AJAX
비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)
- 서버와 통신하기 위해 XMLHttpRequest 객체를 사용한다.
- JSON, XML, HTML, TXT 등을 포함안 데이터의 다양한 포맷을 주고받을 수 있다.
- 비동기성을 통해 전체 페이지가 아닌 일부분만 업데이트 할 수 있게 해준다.
- 페이지 새로고침 없이 서버에 요청한다.
- 서버로부터 데이터를 받고 작업을 수행한다.
Web Application과 SPA
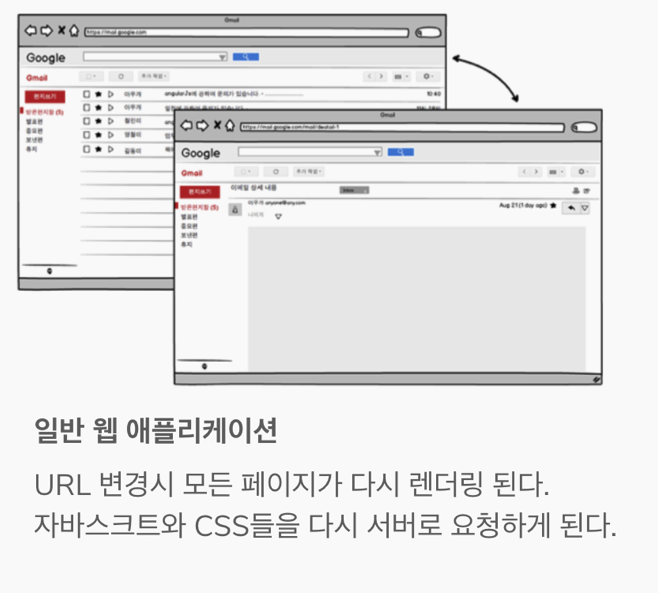
일반 Web Application

- 페이지 전체가 Load 된다.
- 관련된 데이터를 불러온다.
- 관련된 resource를 다시 불러온다.
- 레이아웃에 관련된 부분을 서버에서 처리한다.
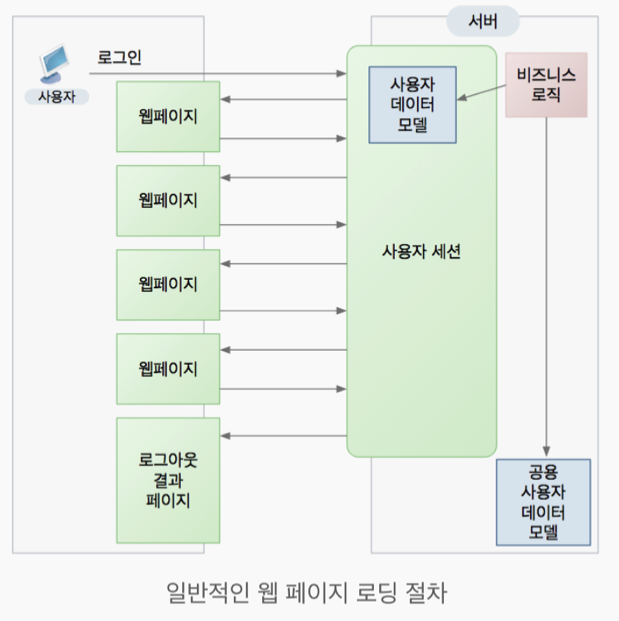
일반 Web Application의 로딩 절차

http 요청 자체는 무상태(이전 요청 클라이언트에 대한 정보와 같은 상태에 대한 기억을 가지고 있지 않다)이다. 이러한 무상태를 해결하기 위해 클라이언트가 웹 서비스에 접근해서 일정 시간동안 유지되는 상태인 Session이 등장했다.
Web Application에서는 Session을 서버에서 관리하게 되고 매 요청마다 쿠키를 통해 사용자와 그 정보에 대해서 처리하고 응답하게 된다.
이러한 사용자 세션은 사용자에 관한 새로운 정보가 추가되는 등의 행위가 일어나면 세션이 커질 수 밖에 없다는 단점이 존재한다.
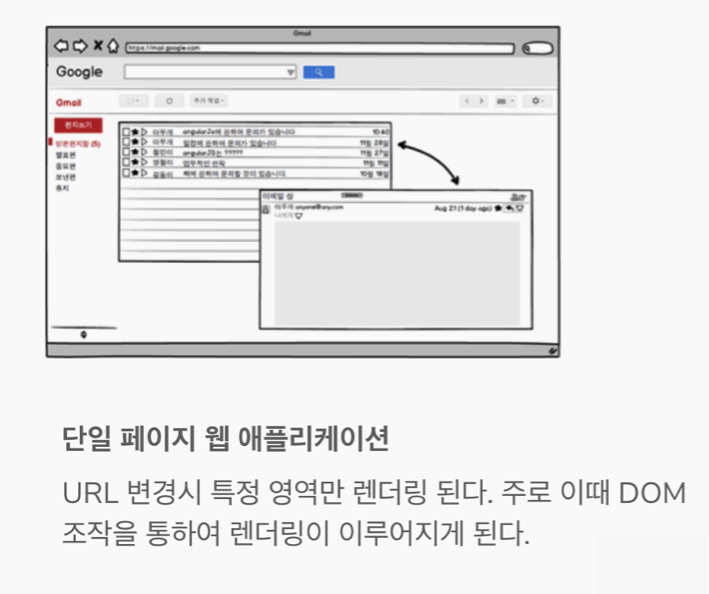
SPA

- 특정 영역만을 렌더링 한다.
- Client의 자원을 사용하게 되어 서버의 부담이 줄어든다.
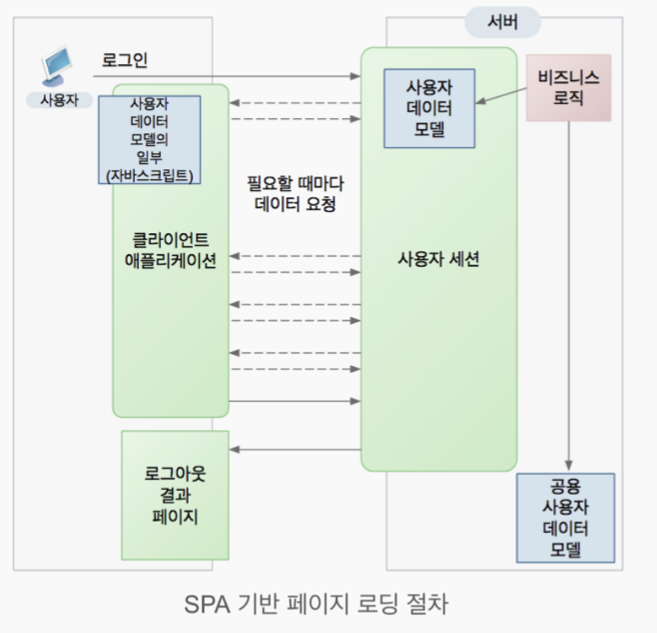
SPA의 로딩 절차

SPA에서는 세션을 서버에서 관리한다고 해도 사용자에 관한 모든 정보를 서버의 세션에서 관리하지는 않고 메뉴 정보, 환경 설정 과 같은 정보들은 브라우저의 LocalStorage에 저장하고, 필요한 경우에만 사용자 세션과 통신하게 된다.
CORS(Cross Origin Resource Sharing)
“하나의 웹 어플리케이션은 하나의 호스트에서 데이터를 갖고 오라는 법은 없다.”
웹 어플리케이션이 갈수록 복잡해지고 다양한 컨텐츠를 보여줘야하기 때문에 다양한 리소스가 필요하고 다양한 호스트에 접근해서 데이터를 가져와야 한다. 하지만 다양한 호스트로부터 자원을 가져오게 되면 보안성이 떨어지며 http의 Same Origin Policy를 지킬 수 없게된다. CORS는 Http 헤더를 이용해 어플리케이션의 다른 출처의 리소스에 접근할 수 있게 하는 메커니즘이다.
Same Origin Policy
http 에서는 사용자를 악의적 행위로부터 보호하기위해 브라우저는 동일 출처에서만 리소스를 허용할 수 있게 하는 Same Origin Policy를 만들게 되었다. 이러한 Policy에 의해 웹 어플리케이션은 동일한 출처의 Resource에만 접근할 수 있다.
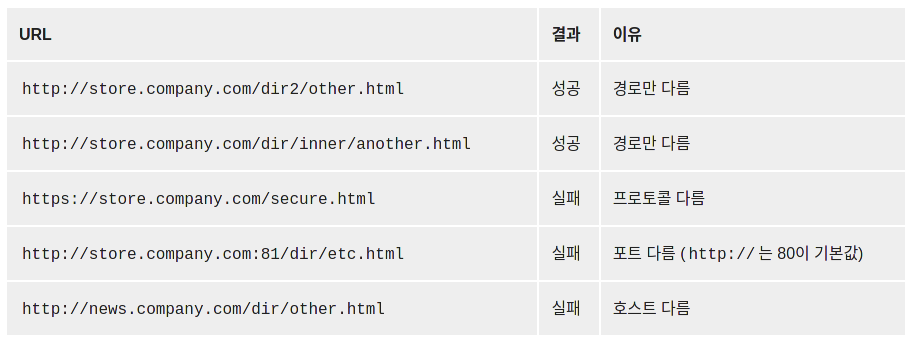
호스트, 프로토콜, 포트가 동일하다면 Same Origin이라고 할 수 있다.
아래는 Same Origin에 대한 예시이다.

출처 : https://velog.io/@sangmin7648/SOP-CORS란
이러한 Policy를 벗어나 출처가 다르게 되면, CORS(여러 호스트에서 자원을 받아오는 경우)가 일어나게 된다.
CORS의 흐름
CORS는 Preflight (예비요청)에 따라 흐름이 달라지게 된다.
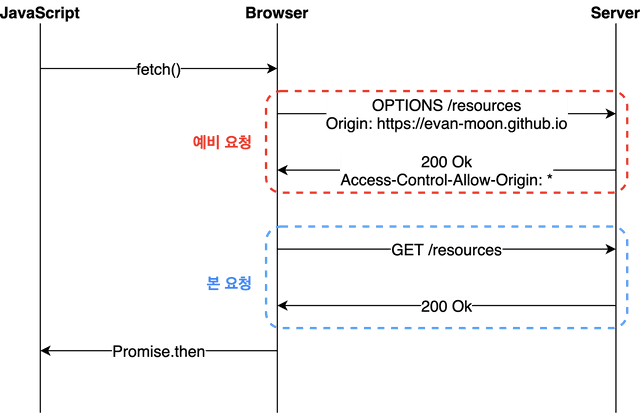
Preflight Request - PreFlight(예비 요청)이 있는 경우
Preflight Request는 브라우저가 요청을 한번에 보내지 않고 예비 요청을 미리 보낸 후, 본 요청을 서버로 전송하는 흐름을 가지고 있다.
예비 요청에서는 http 메서드 OPTION을 통해 전송한다. OPTION 에는 Origin(리소스의 출처, 호스트)을 보내게 된다. 서버가 Access-Control-Allow-Origin 헤더를 통해 액세스를 허용하는 Origin에 대한 목록(URL이 될 수 도, asterlisk(*) 가 될 수 도 있다.)을 보낸다.
브라우저가 해당 Origin이 액세스가 가능한지 판단하고 본 요청을 보낸다.

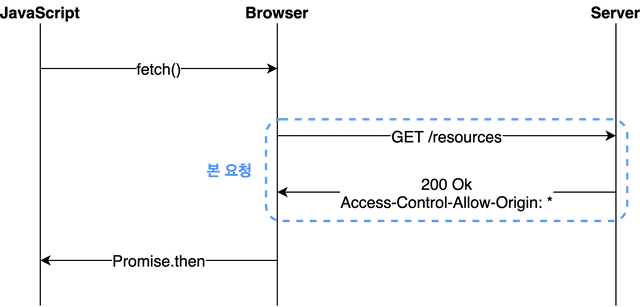
Simple Request - Preflight(예비 요청)이 없는 경우

단순 요청의 경우에는 Access-Control-Allow-Origin에게 적절한 응답을 받지 못하면 요청이 Fail하게 된다.
Simple Request가 되기 위한 조건을 다음 조건을 모두 만족시켜야 한다.
- 요청 메서드는
GET,HEAD,POST중 하나여야 한다. - 유저 에이전트가 자동으로 설정한 헤더 (
Accept,Accept-Language,Content-Language,Content-type,DPR,DownLink,Save-Data,Viewport-Width,Width) 이외의 헤더는 사용하지 않아야 한다. Content-Type을 사용하는 경우에는application/x-www-form-urlencoded,multipart/form-data,text/plain만을 허용한다.- 요청에 사용된 XMLHttpRequestUpload 객체에는 이벤트 리스너가 등록되어있지 않다. 이들은 XMLHttpRequest.upload 프로퍼티를 사용해 접근한다.
- 요청에 ReadableStream 객체가 사용되지 않아야 한다.

댓글남기기